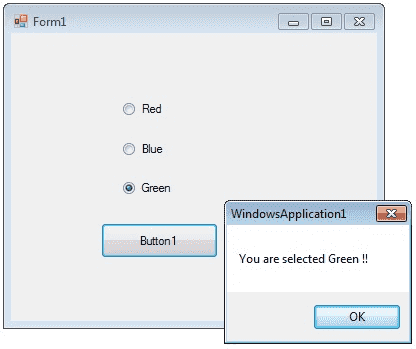
php - How to post radio button value false/0, if radio button option is not selected & set true/1, if value is selected in the form of array? - Stack Overflow

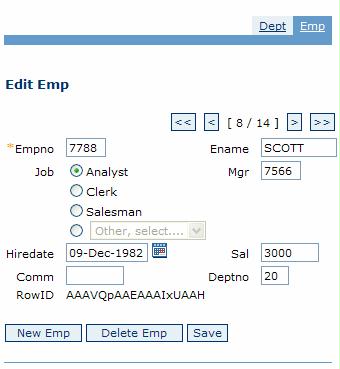
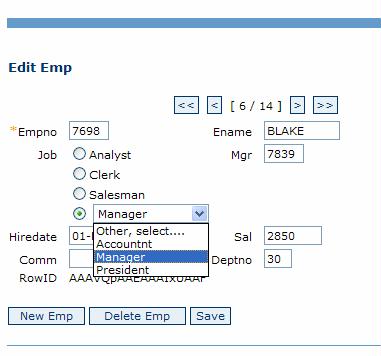
New HTML Form element: Radio Select - Combining Radio Button and Select items - AMIS, Data Driven Blog - Oracle & Microsoft Azure

New HTML Form element: Radio Select - Combining Radio Button and Select items - AMIS, Data Driven Blog - Oracle & Microsoft Azure

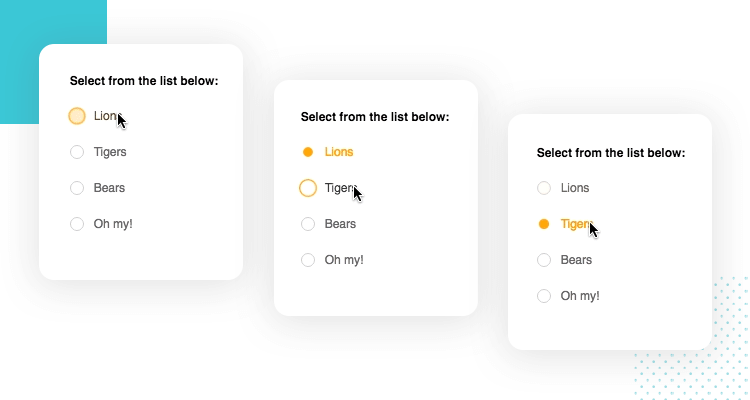
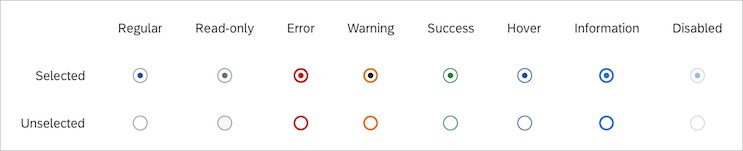
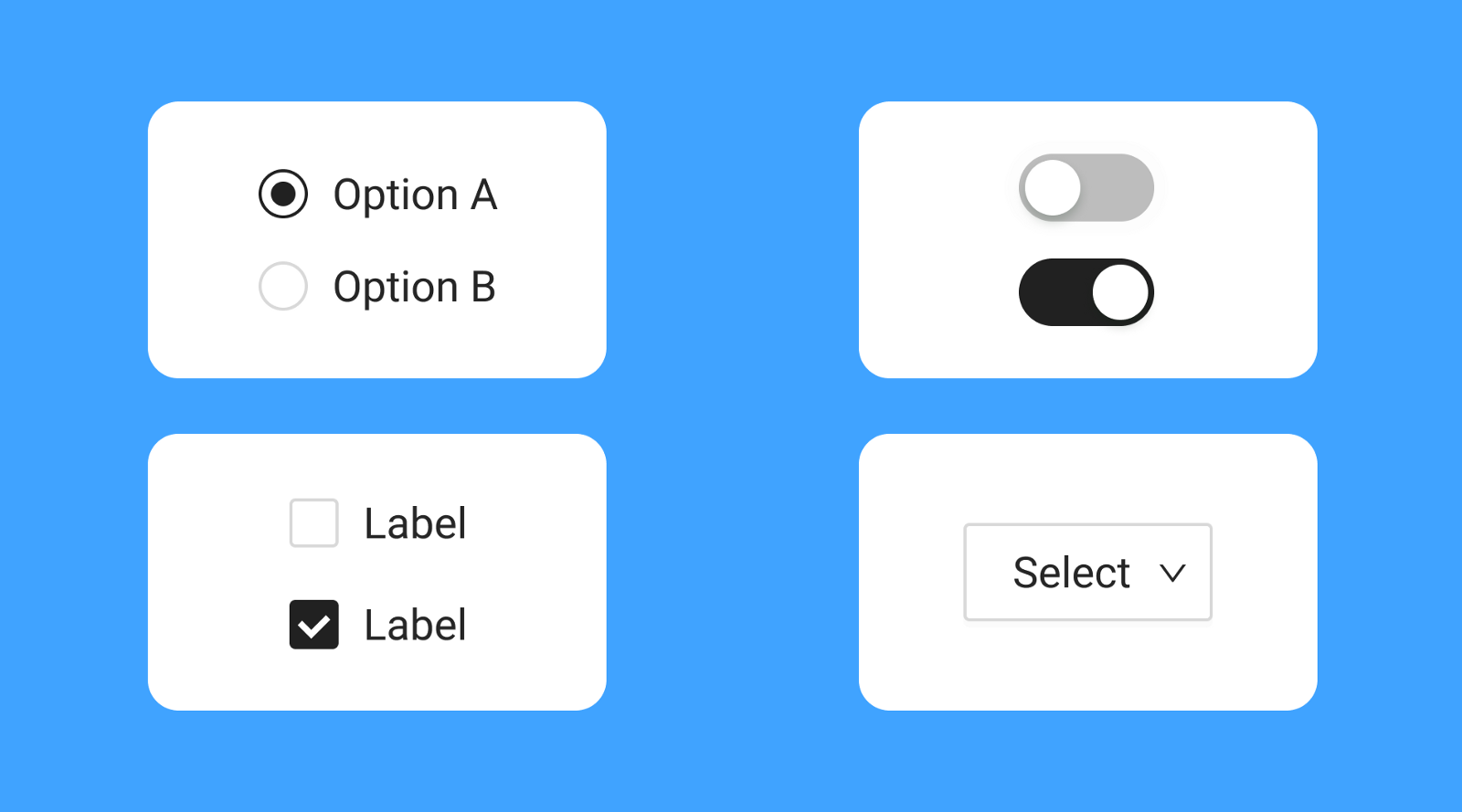
Radio buttons, checkboxes, toggle switches, and dropdown lists: design tips for using selection controls